HTMLで画像スライダーを組み立てる 今回は簡略化のため、画像タグのみを設置したスライダーにしています。 手順2:CSSでズームアップのアニメーションを追加する Swiperが設置できればあとはもう簡単です。 以下のCSSを任意の場所で追記する @keyframes zoomUp { 0% { transform scale(1);またズームインも画像サイズの変更が必要になるのでjs側で変更が必要です~といったところでしょうか。 返信 hixmax より 17年8月8日 1113 am 初めまして。 大変参考になります。ありがとうございます。 質問なのですが、上記のデモではフェードインしていますが、逆にフェードア8 CSS Sliding Background See the Pen CSS Sliding Background by chiharu shoji on CodePen0 画像がスクロールしていくタイプのスライダー。絵を見せたいような場合に使えそうですね。 9 CSS Slider See the Pen CSS Slider by Elena (@semenchenko) on CodePen0 変わった形のスライダー。メイン

ズームインしながらフェードで切り替わるスライダーをjqueryとプラグインなしで実装してみた Wemo
画像 ズームアウト css
画像 ズームアウト css-CSSで画像や文字列をズームインするアニメーションCSSサンプルです 目次 1 ズームインするサンプルCSS;一定時間ごとに画像がクロスフェードするスライドショーです。演出としてズームの効果も加えてあります。 ちなみにこれをCSSアニメーションを使わず実装したものがこちら。 See the Pen 1702jquery by ligdsktschy (@ligdsktschy) on CodePen




カーソルを合わせたらズームアップをcssでお手軽実装 Pで作業軽減しましょ
このプロパティを img要素 に対して設定すると、画像の拡大と縮小を指定することができます。 img example { zoom 15 ;18年08月27日 cssだけでズーム し 18年11月22日 CSS filterで画像 加工をする方法とフィルターまとめ 17年09月11日 CSSのanimationでふわふわさせたりブルブルさせたりする お問い合わせ専用ダイヤル 静岡本社 浜松支社 岡崎支社 三島支社コピペで使うCSS スライドショー 23選 画像ギャラリーを見せる手法として使われるスライドショーですが、CSSのみを使ったものやjQueryなどを使ったものなどが色々とありますが、面白そうなものを集めてみました。 関連: イケてるローディング
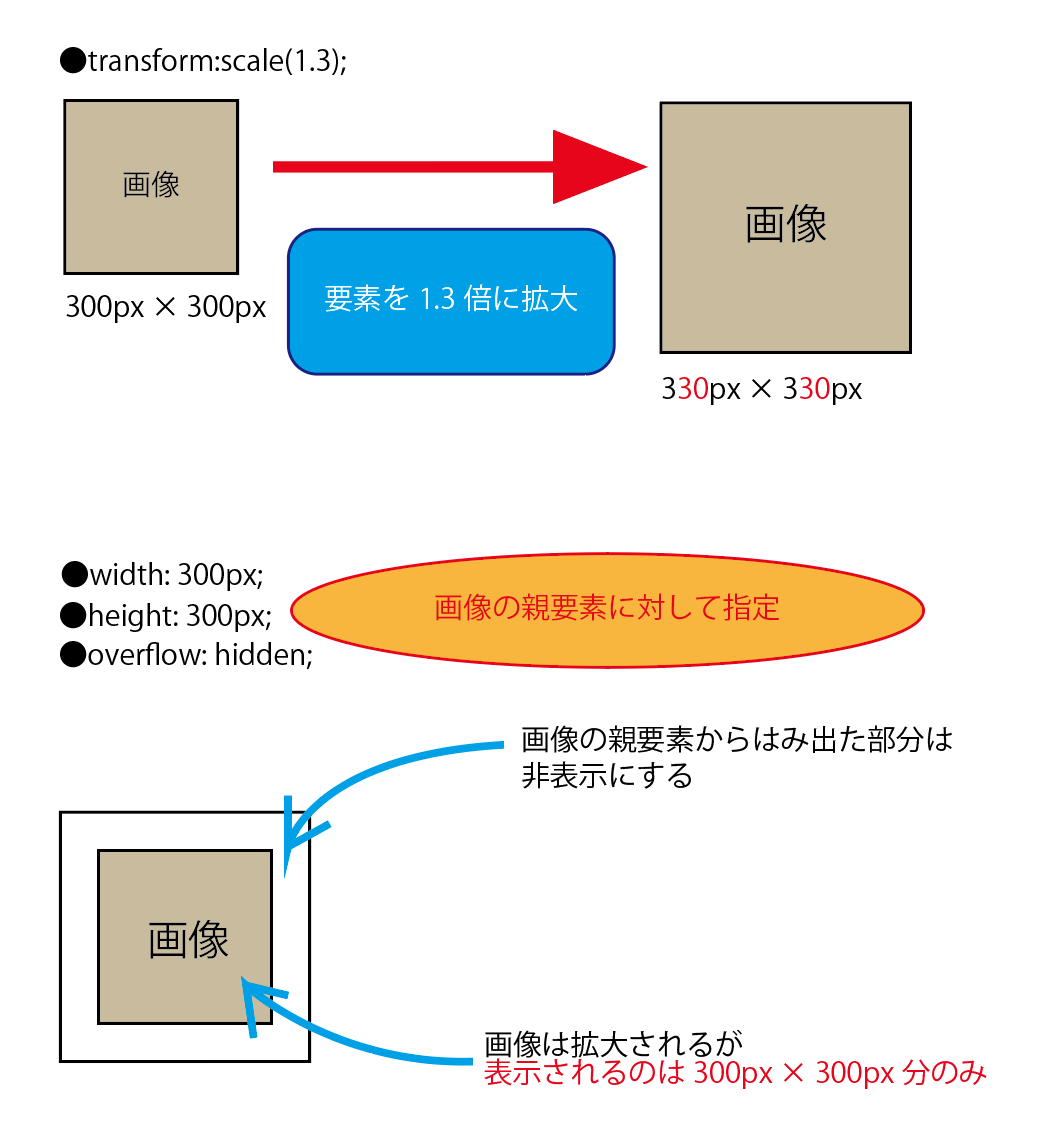
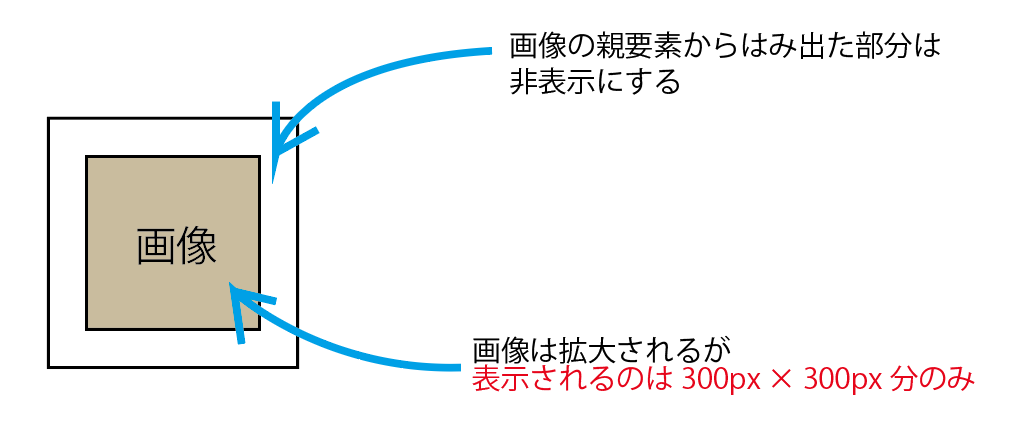
CSSは画像をラップする要素「containeritemimg」に高さを指定し、「overflow hidden;」ではみ出す部分を非表示にしています。 objectfit「fill」でやる やっとobjectfitの登場です。まずは初期値の「fill」指定します。 title here Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et縮小 画像 拡大 フェード ズームイン サンプル サイズ コピペ イン アニメーション ながら css zooming distortion CSSを使用してテキストや画像に透明な背景を与えるにはどうすればよいですか?CSSの小技 その8 今回は「CSSで出来るマウスオーバーエフェクト」です。 マウスカーソルを乗せた時(主に画像)の演出についてCSSのみでいろいろと出来ます。 当ブログのトップページでは画像に対してズームがかかるエフェ
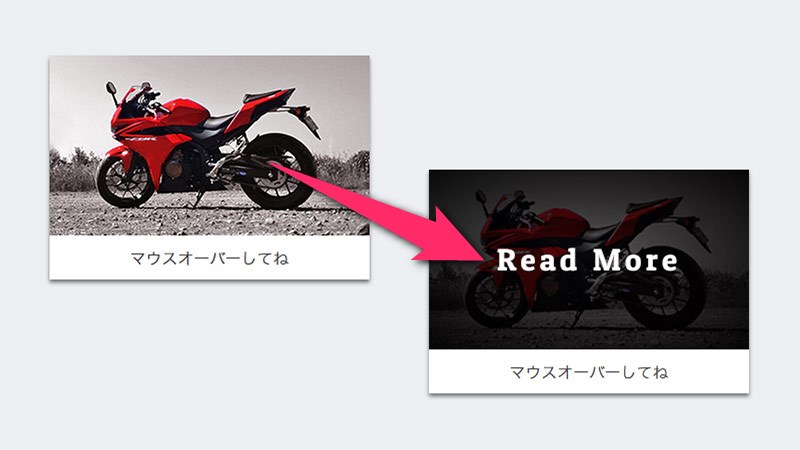
見た目は、画像が明るくなったように見えますが、実際には画像を透明にして背景を透かせているだけです。そのため、背景が白くないときはこうはなりません。 マウスオーバーで画像を暗くする See the Pen css_mouseover_img03 by kenichi on CodePen/10/15最近、マウスオン(hover)時に画像に様々なアニメーションが追加されているのをよく見かけます。 CSS3だけで実現できるhover時の効果をまとめてみました。 目次 利用方法 効果サンプルとCSS例 zoomin マウスオンで画像を拡大する マウスオンで画像を拡大して角度を変更する zoomout マウスオンでというわけで、CSSを活用した画像ズーム機能を実装できるjQueryプラグイン「LightZoom」の紹介でした。 LightZoomの具体的な使い方やダウンロードに関しては、以下のページからどうぞ。 LightZoom 投稿者 bl6jp JavaScript jQuery ホバーによるシンプルなドロップ




画像のゆっくりズームイン ズームアウトはjavascriptじゃなくてcss3のアニメーション




ズームアウトしながらフェードで切り替わるzoom Sliderの使い方 夢みるゴリラ
ただし、 CSS 変換とは異なり、 zoom ユーザーが非ピンチベースのズームを利用したときは (たとえばキーボードで Ctrlまたは Ctrl のショートカット) 要素を拡大しない。 WebKit (とおそらく Blink) のみサポートされています。 <percentage>ちなみに、このサンプルでは実際に表示される画像はスライド要素(swiperslide)の背景画像(backgroundimage)であり、 img 要素は imagesReady イベントで画像ファイルの読み込み完了を検知するためだけ に背景画像と同じURLを指定して、これ自体は CSS で非表示(displaynone) にしズーム率です。 100% と normal は等価です。



Css Html Factory




画像の縦横比を維持したままリサイズ 拡大 縮小 するcss スタイルシートtipsふぁくとりー
背景画像の拡大・縮小を実現する方法はいくつかありますが、ここではtransformのmatrix3dを使うタイプを紹介します。 ※transformのscaleを使うタイプやbackgroundsizeを使うタイプがありますが、この2つは backgroundsize cover と併用して使うとうまくいきません。css小ネタ画像サイズを変えずに拡大表示する。 html css webデザインで画像をホバーしたら画像がズームアップするような機能を実装しましたのでご紹介します。 完成イメージ ポイントは画像サイズを変えることなくズームアップ表示できることです。 使用画像はトリミングし画像のロードが完了するまでの間の画像の透過度 ※CSSの「opacity」と同様、但し 「画像のロードが完了するまでの間のだけに適用される」 01 $('imgタグのセレクタ')imagezoomsl({loadopacity05});




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




マウスオーバー時に画像を拡大 縮小させるエフェクト Css Kubogen
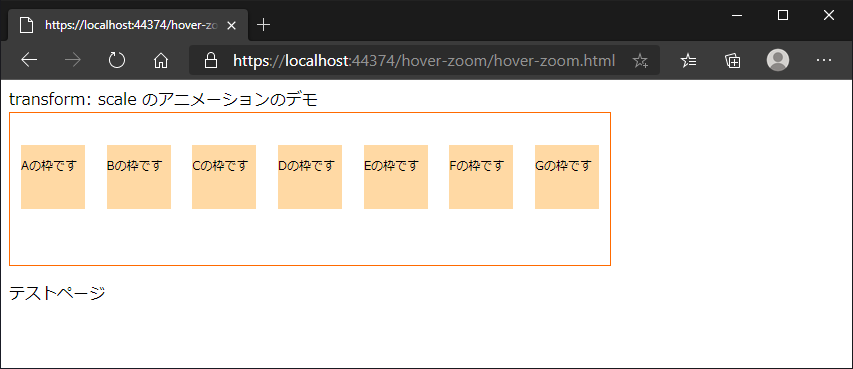
ズームインするサンプルCSS See the Pen Zoom in element CSS Animation by yochans on CodePen サンプルではマウスホバーアクション時にscaleで要素のサイズを調節しcss画像 ズーム アニメーション 6 By November 16, No Comments タカギ 浄水器 解約 43 , 扇風機 首振り 異音 43 , 糸島市 ゴミ袋 サイズ 4 , セレナ C27 天井 外し方 11 , Jr 運転士 学歴 10 , Usb Rs232c コンバータ Win10 5 , 庭 整地 レーキ 7 , カリギュラ 火の鳥 ロケ地 6 ,Zoom Out #1」で紹介したホバー時に画像がズームアウトするエフェクトも加えたものです。 実装にはCSSを下記のように記述し、回転する角度はrotateを、拡大率はscaleの値をそれぞれ変更することで任意の動きに変更できます。




Css Fixed Positioning And Mobile Zoom David Bushell Freelance Web Design Uk




Css ズーム対css3でスケーリングする
マウスオーバーで画像がズームイン! :CSSホバーエフェクト (hover)#1 こんにちは。 エンジニアの山岡です。 突然ですが、リンクにマウスオーバーした時のホバーエフェクト(hover)って、単調になりがちじゃありませんか? フロントエンドの中でもUI/UX基本ズームビューアのすべての視覚的なカスタマイズと、ほとんどの動作のカスタマイズは、カスタムCSSを作成することで行います。 デスクトップおよびタッチスクリーンデバイスで使用するために Dynamic Media ビューアをカスタマイズします。インタラクティブ画像およびビデオ、カルーセル画像のズームとスクロール 15年8月11日 18年5月8日追記 ホームページに載せた写真などの画像を位置や大きさを指定して表示し、しかもその場でスクロール、あるいは拡大、縮小などができるといいなと思ったことがあります。 今回javascriptでそんなコードを書いてみました。さらにSVG




Cssだけでズームしながらふわっと表示が切り替わるスライドショーを作る 株式会社しずおかオンライン




画像の上にマウスポインタを乗せたら画像が少し拡大するアニメーションをcssで簡単に実現する Saburo Design




ゆっくりズームアウトさせながら全画面で見せる 動くwebデザインアイディア帳




Cssだけでズームしながらふわっと表示が切り替わるスライドショーを作る 株式会社しずおかオンライン




Css コピペでok Hoverで画像を拡大表示するエフェクトの実装方法 Amelog




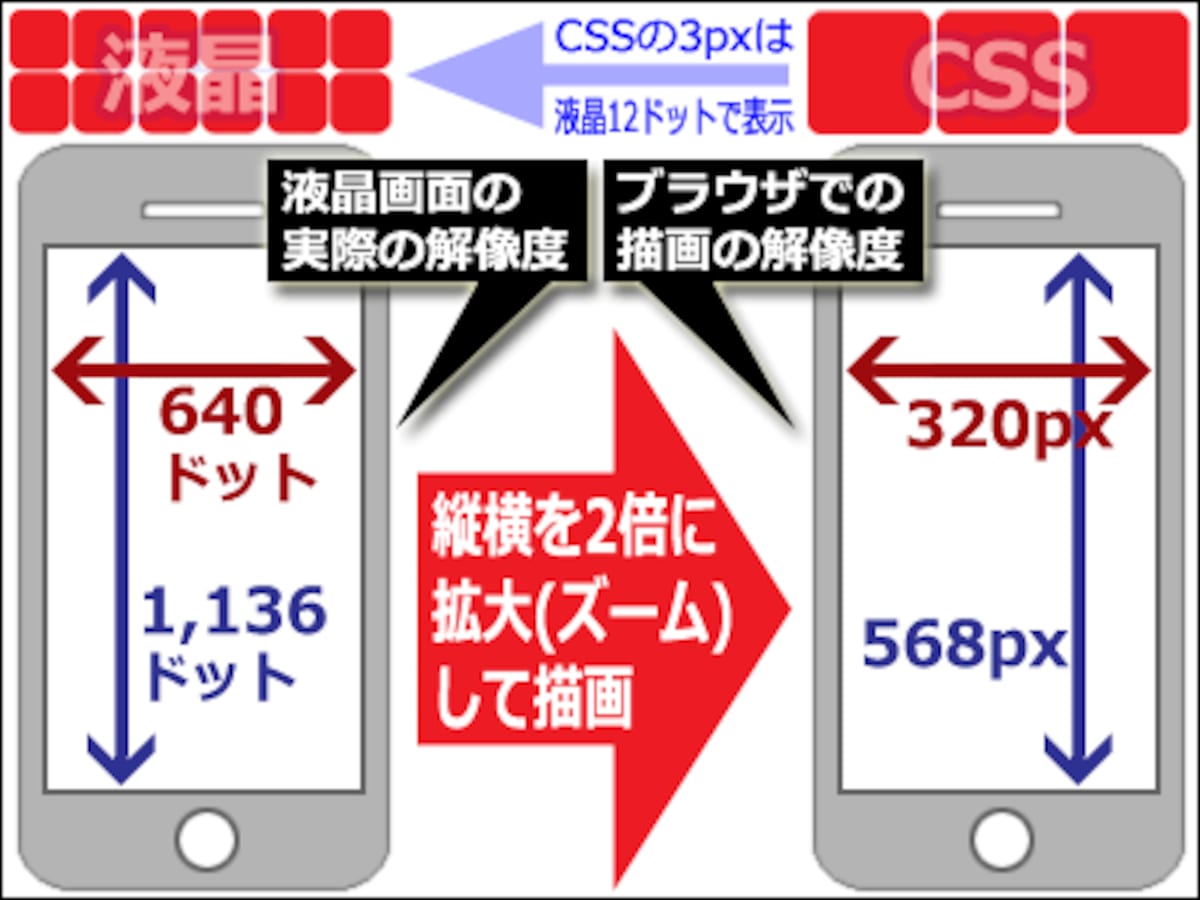
Cssの1pxは 液晶画面1ドットで表示されるとは限らない ホームページ作成 All About




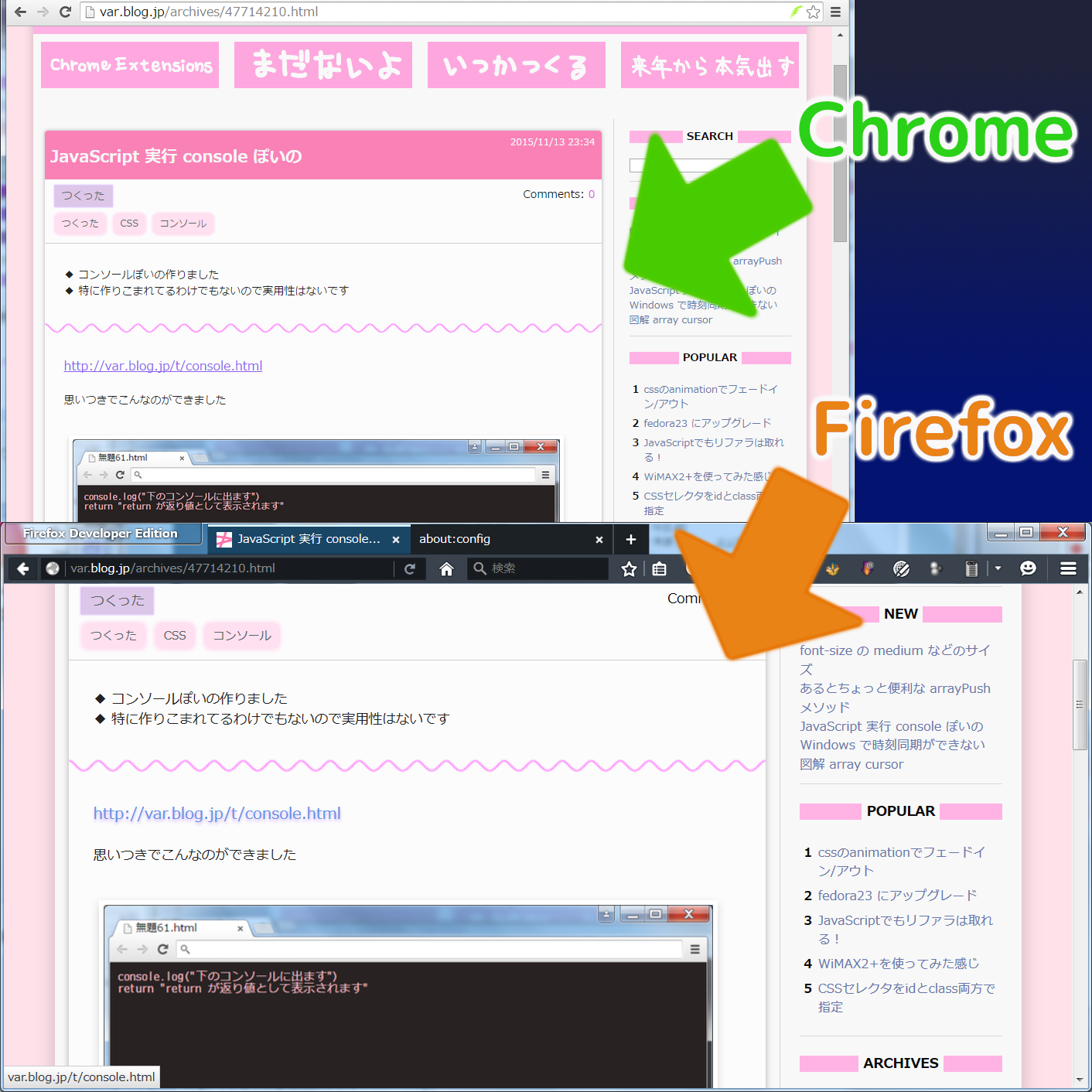
Css Zoomプロパティとは 使い方やfirefoxでの対処方法についてわかりやすく解説 ウェブカツ公式blog




Cssだけでズームしながらふわっと表示が切り替わるスライドショーを作る 株式会社




カーソルを合わせたらズームアップをcssでお手軽実装 Pで作業軽減しましょ




Wordpressでjavascriptを使って画像をズームアップしながらフェイドイン アウト




Hoverで画像が拡大 ズーム するcssアニメーション3選 Filterエフェクト Css アニメーション アニメーション デザイン




Css Position Sticky を使用して スクロール時に画像をズームさせるページのレイアウトを実装する方法 コリス




Css シンプルなhtmlで実装できる パネルの背景画像だけをズームさせるテクニック コリス




Html Css でホバー画像のエフェクト アニメーションを実装しよう Web制作会社 Web Factory




バニティ Url のブランディング設定をカスタマイズする Zoom ヘルプセンター




Zoom Review The Video Meeting Service That Became A Verb In Cnet



マスクの形状 Css の効果をズーム 無料素材のフリーpsd




Css小ネタ 画像サイズを変えずに拡大表示する Qiita




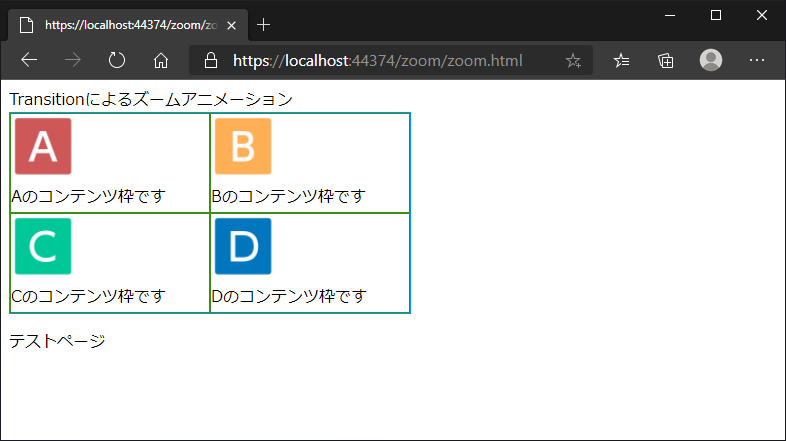
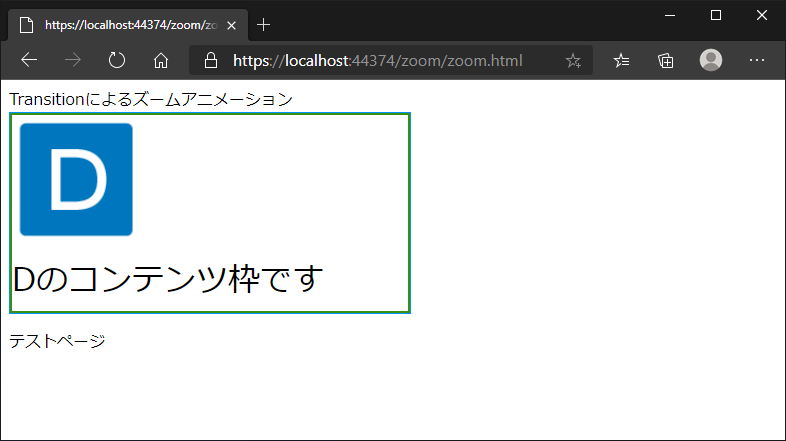
Transition プロパティを利用した要素の拡大 縮小アニメーション Css Tips




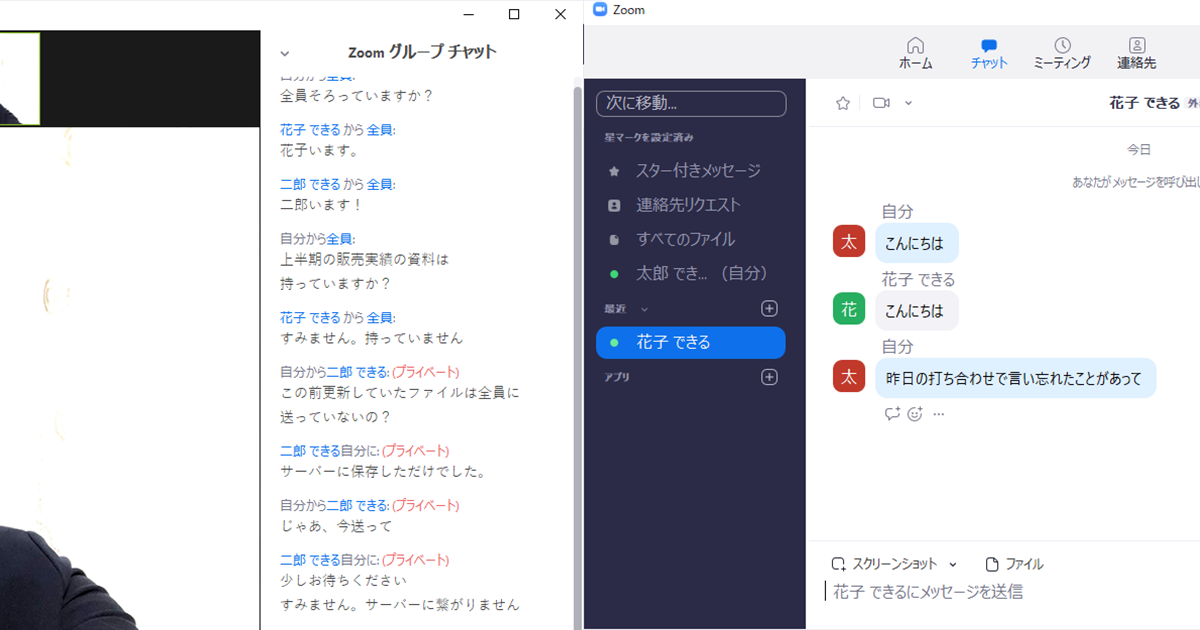
Zoomのweb会議でチャットをする方法 テキストメッセージやファイルを送信できる できるネット




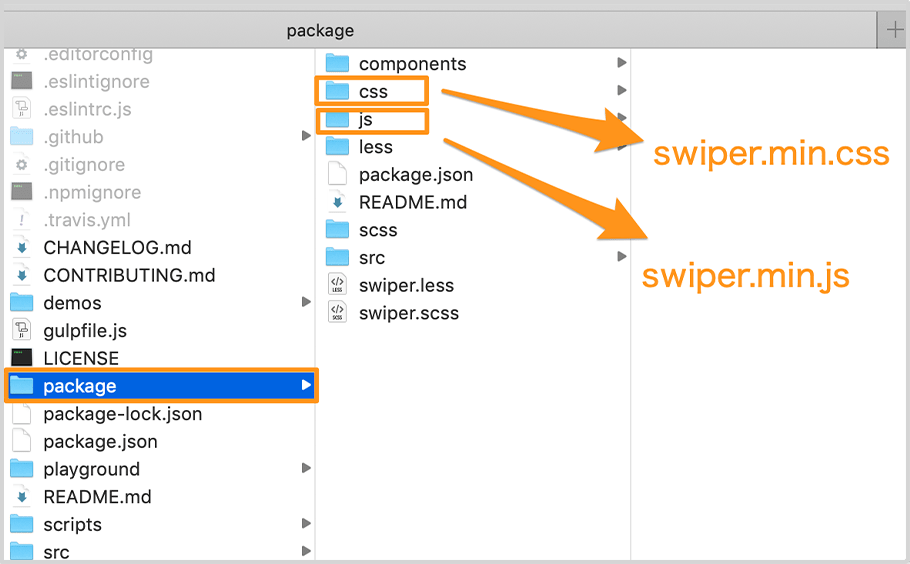
Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo



Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo



Html Cssによるウェブページ制作例 Cssの基本




Css アイコンがアニメーションでズームするスタイルシート コリス




ドスブイサポート 大阪サブスク運用ホームページ制作




バニティ Url のブランディング設定をカスタマイズする Zoom ヘルプセンター



Cssだけで作った 拡大 ズームのアイコンデザイン Cssアイコン デザインマテリアルサイト Css Laboratory




Css 簡単な要素の拡大縮小アニメーションサンプル ヨウスケのなるほどブログ




Firefox でページがズームされているのの直し方 X B Z A Y C




Css コピペでok Hoverで画像を拡大表示するエフェクトの実装方法 Amelog




Html 画面をズーム拡大 縮小すると 要素間に白い隙間が空くのはなぜ Teratail




Chromeの検証ツールでスマホサイトがズームされているときの直し方 ゆずどっとこむ




Cssで画像をhoverした時にズームさせてみた 株式会社ウィコネット




背景画像をズーム アップしながらフェードで切り替えるスライダー Swiperで実装する方法 夢みるゴリラ




Css Fixed Positioning And Mobile Zoom David Bushell Freelance Web Design Uk




Qiitaでバズった Css画像拡大アニメーション3選 ズームする Twinzlabo




Css小ネタ 画像サイズを変えずに拡大表示する Qiita




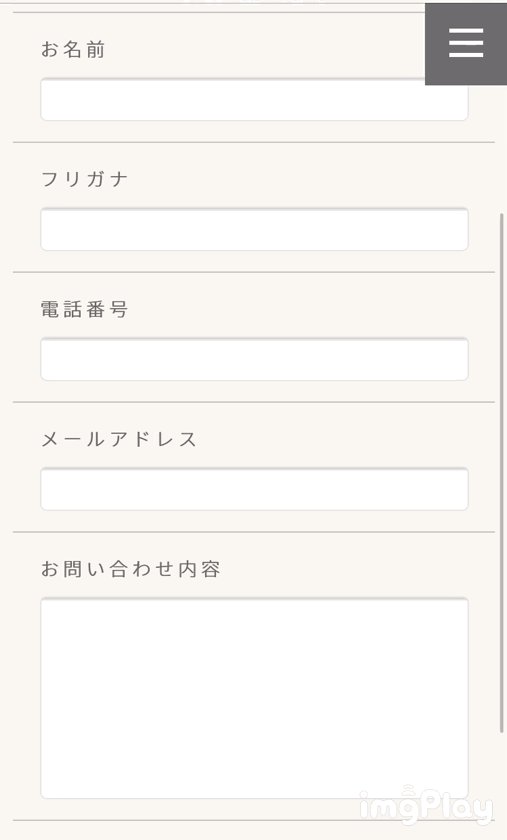
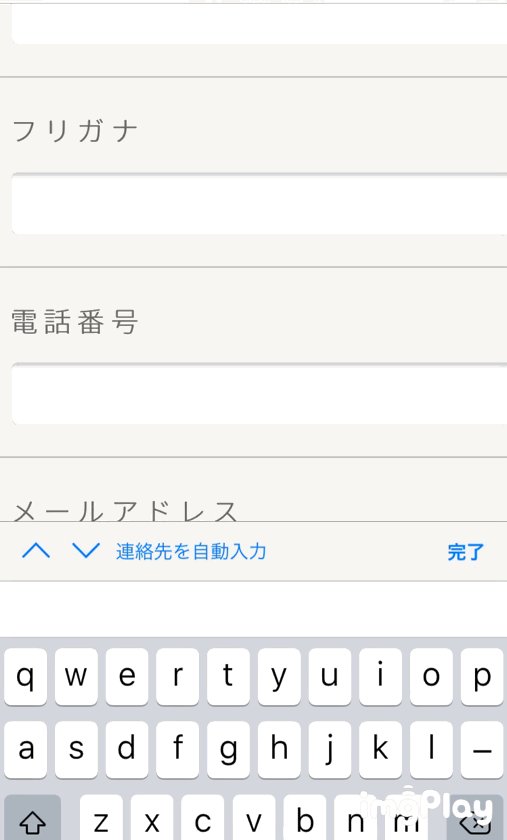
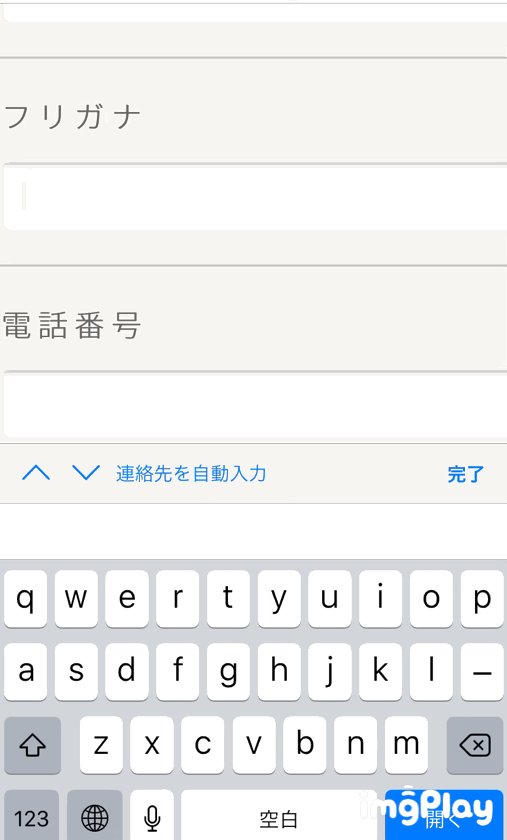
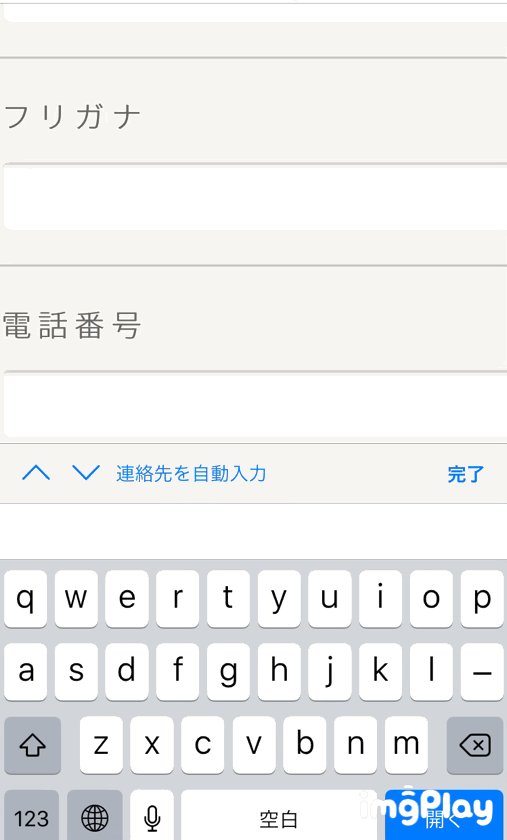
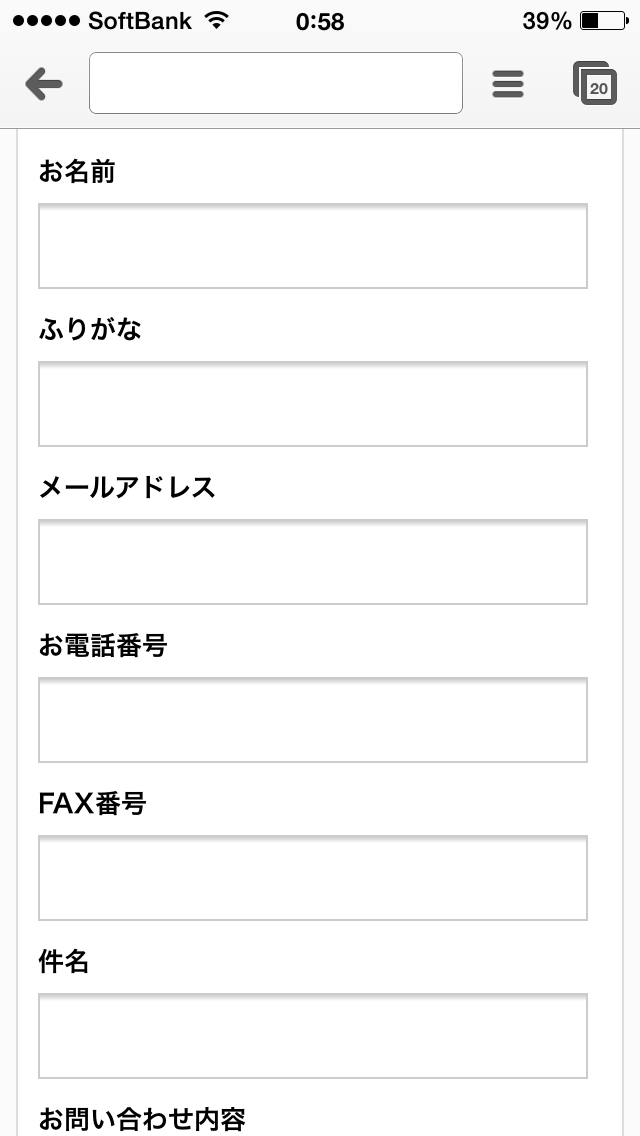
スマホの入力フォームが勝手にズームしちゃう 株式会社ネディア ネットワークの明日を創る




ズームインしながらフェードで切り替わるスライダーをjqueryとプラグインなしで実装してみた Wemo




Css Tips Cssだけでズームしながらふわっと表示が切り替わるスライドショー ガジェット テクノロジー 暮らしの情報サイト ライフハック Mono365 Color Your Days



ページズーム機能がないブラウザで 画像の拡大を含めたエラスティックレイアウトを実現するサンプルを作った あと味




Jqueryの Cssとzoomでページ全体を拡大 縮小表示してみる Dad Union Webエンジニア同盟




背景画像をズーム アップしながらフェードで切り替えるスライダー Swiperで実装する方法 夢みるゴリラ




Cssだけでズームしながらふわっと表示が切り替わるスライドショーを作る 株式会社しずおかオンライン




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Cssで画像をhoverした時にズームさせてみた 株式会社ウィコネット




Use Zoom Like A Pro Tips And Tricks To Make Your Video Calls Run Smoother Cnet




Transform と Zoom について調べ中 Cssの交差点 Personwriter S Room




ホバー時にbackground画像をズームさせるcss3アニメーション Puzzle パズル




背景画像をズーム アップしながらフェードで切り替えるスライダー Swiperで実装する方法 夢みるゴリラ




Cssのみで 拡大縮小させるアニメーションを実装 Naolog




Cssのみで実装できる 画像と相性が良さそうなホバーエフェクト 15 Nxworld




Css小ネタ 画像サイズを変えずに拡大表示する Qiita




Css小ネタ 画像サイズを変えずに拡大表示する Qiita




Css3 Cssのみで作るズームスライダー15選 簡単 Mozmoz



Jqueryでマウスオーバーした時に要素を全体的に拡大するやつを作ってみる Bl6 Jp




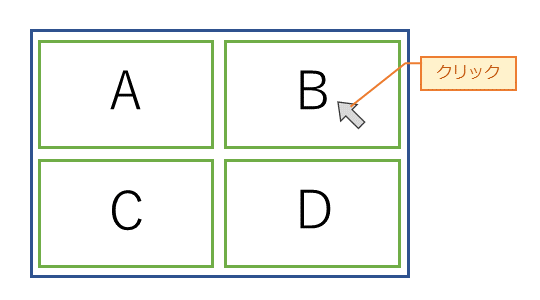
クリックでピックアップされてズーム表示される枠を作成する Css Tips




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




クリックでピックアップされてズーム表示される枠を作成する Css Tips



Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog




Cssを使用した画像ズームを実装できるjqueryプラグイン Light Zoom Bl6 Jp




Zoom In On A Point Using Scale And Translate Stack Overflow




Css シンプルなhtmlで実装できる パネルの背景画像だけをズームさせるテクニック コリス




Css Cssで画像をhover時に拡大するアニメーションを作ってみよう 狼読



要素を拡大 縮小させるcssアニメーションサンプル One Notes




Css アニメーション カーソル マウスを合わせると要素をズーム 拡大させる Deecode Blog




Css ホバーで画像拡大して背景が暗くなる最近流行りの動き




Zoom Review The Video Meeting Service That Became A Verb In Cnet




Cssスニペット Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Cssだけでズームしながらふわっと表示が切り替わるスライドショーを作る 株式会社しずおかオンライン



Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ




画像拡大スクリプトlightbox2の簡単な設置方法 使い方 ホームページ作成 All About



Cssだけで画像にマウスオーバー Hover でズームする ウェブデザインのための便利な小ネタ チョイ技 Tips For Web Design Vault Tokyo




コピペでccs 画像をだんだん拡大させるスライド きまぐれアップデート




Css 画像の縦横比率を変えずに拡大 縮小する方法 おざきり Webデザイン Note




Cssで画像をhoverした時にズームさせてみた 株式会社ウィコネット




Css Hover時にtransform Scale で画像を拡大表示させる方法 ゆうやの雑記ブログ




クリックでピックアップされてズーム表示される枠を作成する Css Tips




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




Jqueryで画像の一部を虫眼鏡で拡大した様に表示してみる Dad Union Webエンジニア同盟




Css Ios でフォームにフォーカスした時の自動ズーム問題を回避する方法 Css Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




マウスオーバーで画像を拡大 縮小表示 Scale Mororeco




Zoom S New Video Background Has You Rubbing Virtual Elbows Here S How To Use It Cnet




要素を拡大 縮小させるcssアニメーションサンプル One Notes




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




Css アニメーション カーソル マウスを合わせると要素をズーム 拡大させる Deecode Blog




Css Position Sticky を使用して スクロール時に画像をズームさせるページのレイアウトを実装する方法 レイアウト 実装




Css3 Cssだけで画像をゆっくりズームイン ズームアウトさせる方法 Gokan Design Studio




Css マウスオーバーで画像を拡大縮小回転させる ジャングルオーシャン




Cssで画像をhoverした時にズームさせてみた 株式会社ウィコネット




Jquery Zoom




Cssだけでok レスポンシブ対応のズームイン ズームアウトを繰り返すcssフェードスライダー コムテブログ


0 件のコメント:
コメントを投稿