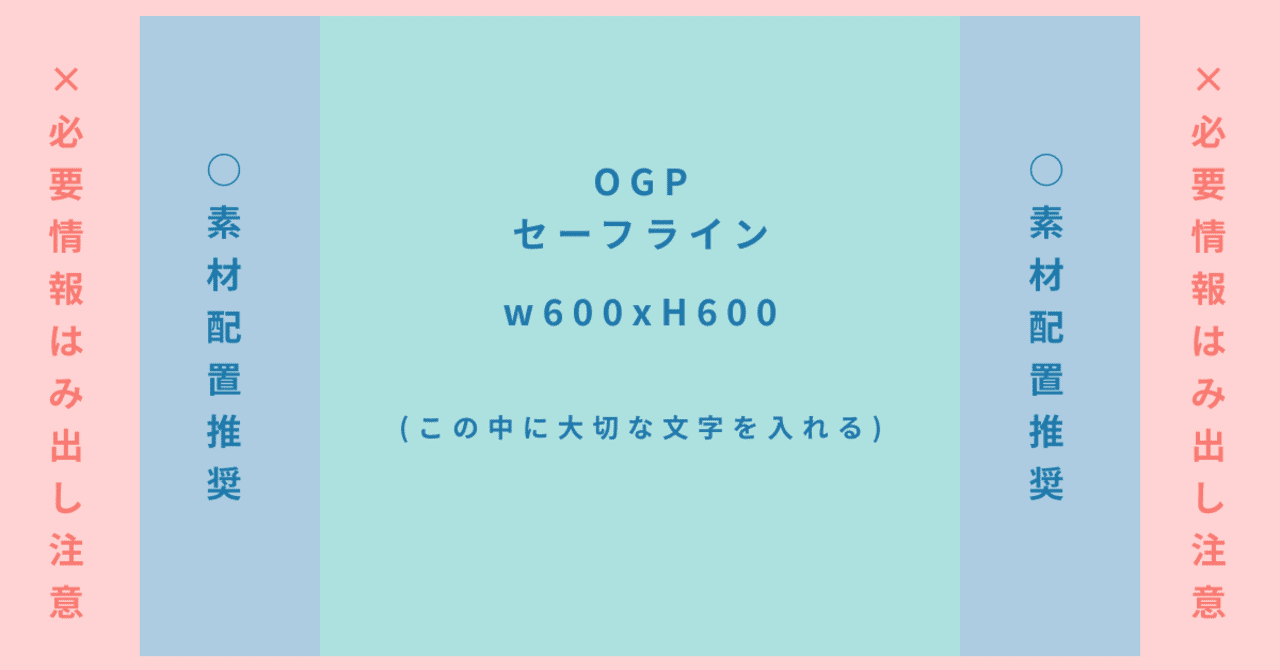
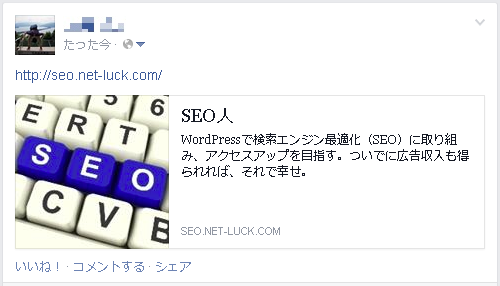
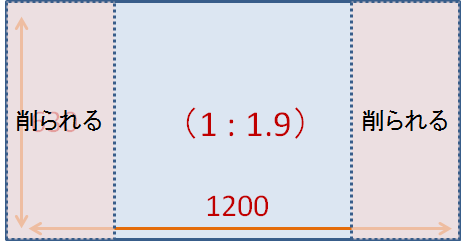
· OGPとは「Open Graph Protocol」の略称で、SNSでサイトのurlがシェアされた際に、アイキャッチ画像や概要などを表示させる仕組みです。 FacebookやTwitterなどにurlを貼ると勝手に画像やタイトル・説明文などが表示されるアレです。 以前、この「OGP」を当サイトにも仕込んだという記事を書きました。 · ①真ん中に被写体がきている画像 ②文字を入れる場合は大きめに デバイスによっては、横長の画像が正方形で表示される場合があります。 正方形の場合は左右が切り落とされる感じになるので、中心に被写体があるとgoodです。 画像Ogp画像サイズ 18, ブログのアイキャッチの最適サイズは?〜10×630が OGP(ざっくりいうと、Facebookにシェアする際に表示してもらうものの設定です)に指定する画像のサイズは 10×630 が推奨されているのです。

React Ogpはつらいよ ーspaでの動的ogp 失敗編ー Reactアプリスターターキット クモのようにコツコツと
Ogp画像 サイズ 2018
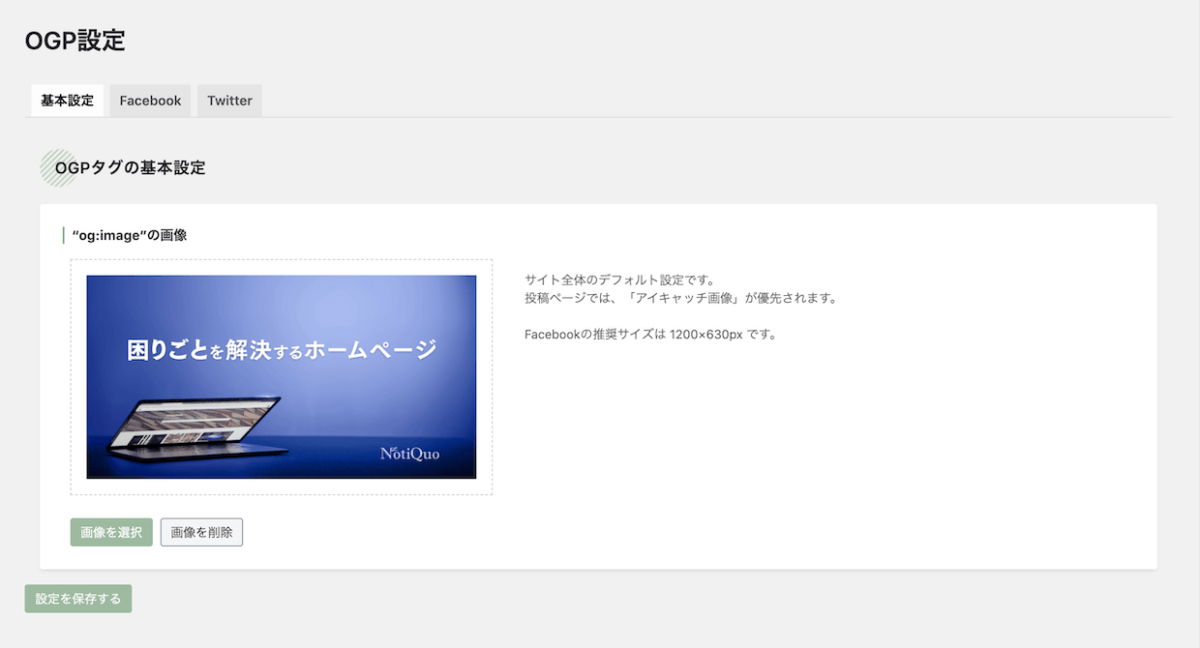
Ogp画像 サイズ 2018- · では、実際にOGP画像を設定してみたいけど、そのやり方がわからないという方はこのまま読み進めて下さい。 OGP画像の設定方法 まずはOGP画像を用意する 何はともあれOGP画像を作成しなくてはなりません。 OGP画像の推奨サイズ Facebookの推奨サイズは · bindでのogp画像は基本設定ができていれば自動で設定されるが、オリジナルで用意するのがお勧め。 ogp画像を作成する場合のサイズは1,0ピクセル×630ピクセルに。 ogp画像はタイトルや説明文と併記されるため情報量は最小限に。欲張って詰め込むと逆効果。




Facebookシェア Twitterシェアに最適な画像サイズとogp設定 Seo研究所サクラサクラボ
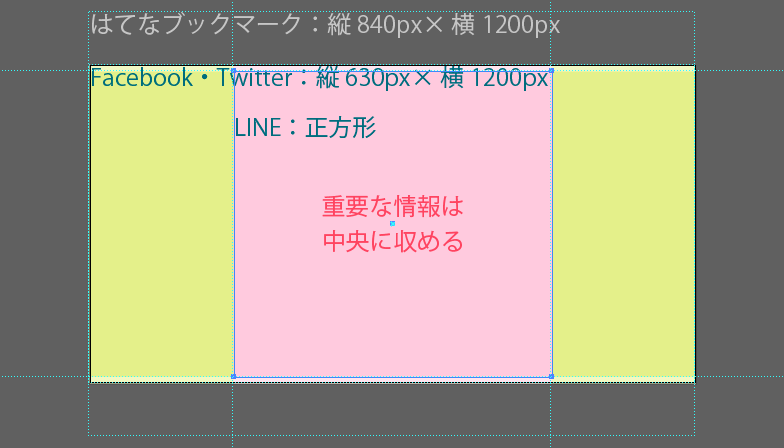
2412 · 基本的にfacebookではOGP画像は長方形に表示されますが、小さい画像を設定すると正方形になります。サイズしては縦630px×横10px以上の画像を推奨されています。 2)Twitter Twitterもfacebookと同じくOGP画像は長方形で表示されます。 · Webデザインを制作していると一緒に制作することが多いOGP画像。 しかし、TwitterやfacebookなどシェアするSNSによって長方形や正方形だったりとサイズが変わってくるので、どのように映るのか分からない問題が発生します。 そ · はてなブックマークは「縦840px×横10px」 はてなブックマークについては、もう少し縦に長い「1:143」となるようで、Facebook用OGPだと右端が切り取られてしまうそうです(左右ではなく、右だけだそうです)。 そのため、はてなブックマークが気になる方は 「縦840px×横10px」 の画像にして、「縦630px×横10px」の範囲内に重要な内容が収まるよう
· 私は、ブログのアイキャッチ画像サイズを、現在FacebookやTwitterで推奨されているOGP (注1) のサイズに合わせています。 そのサイズは10ピクセル× 628ピクセルです。 注1 :OGPとは「Open Graph protocol」の略称です。 FacebookやTwitter、mixiなどのSNSでシェアされた際に、そのページのタイトル・URL2703 · アイキャッチ画像サイズチェッカー|TwitterやFacebookでのOGP表示を確認 エントリーの編集は 全ユーザーに共通 の機能です。 必ずガイドラインを一読の上ご利用ください。 twitterアカウントが登録されていません。 アカウントを紐づけて、ブックマークを1301 · 画像は1MB以下になっているか 指定する画像容量は1MB以下にする必要があります。また、逆に画像が小さすぎると表示されないことがあるようです。 Twitterの設定は問題ないか
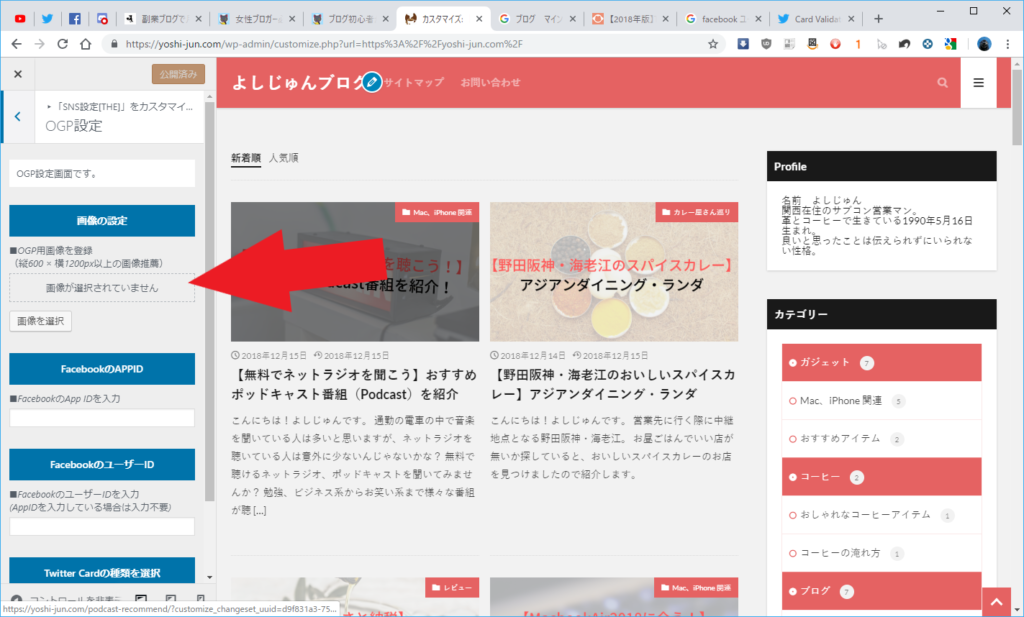
OGP画像の最適な画像サイズは? 10 x 630 px 以上推奨②トップページのOGP画像 SNSなどでブログのURLが紹介された時に、表示される画像を設定できます。 インパクトが残るようにぜひ設定しておきましょう! 画像は「500×500px」サイズでOK、おすすめの画像編集は Canvaです。 · また、画像のサイズも指定できます。「content=" "」の黒丸の部分には画像のURLを入れてください。OGP用の画像サイズは「10×630px」が推奨サイズになります。 OGPのオプションプロパティ oglocale サポートする言語の設定です。




Ogpとは Ogpの基本からogp画像のサイズや設定方法を分かりやすく解説 Webmedia




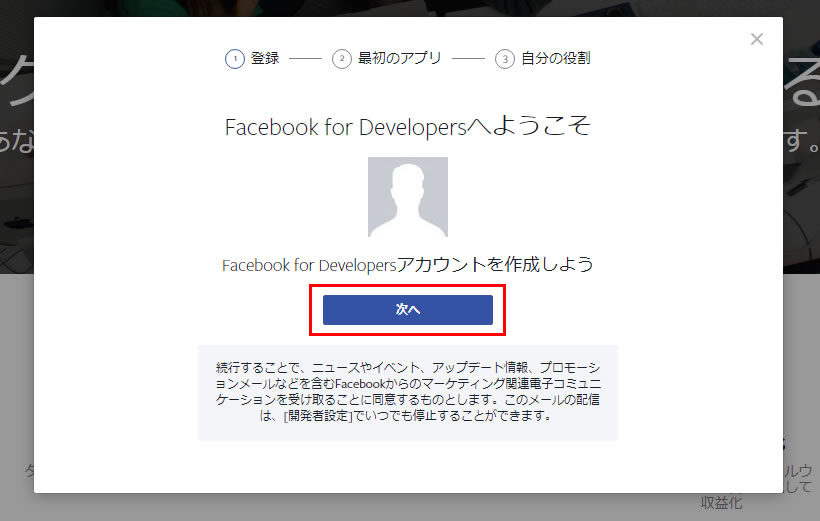
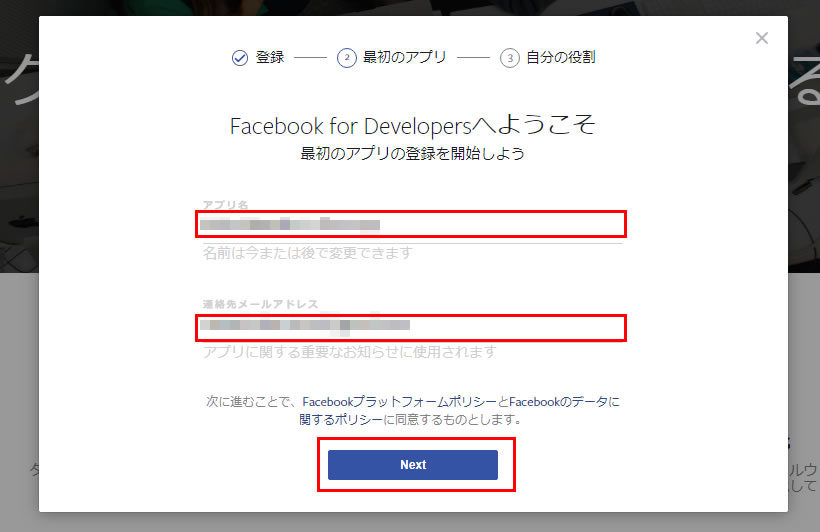
Facebookのogp設定に必要なアプリid App Id の 取得方法 ワードプレステーマtcd
· OGP画像、おすすめの作りかた そもそも設定するための画像がなければ設定できませんので、おすすめの作り方からご説明してきます。 おすすめの画像サイズ 画像の大きさは横10px、縦630px がおすすめです。 · OGPの画像サイズはどれくらいがよいか調べてみました。 Facebook公式アナウンスでは、下記の通りです。(14年9月1日現在) 推奨サイズ:横10px 縦630px; · 画像サイズの目安 画像の目安のサイズが各SNSで決まっています。縦横比であったり、最小サイズを意識するとともに、シェアされた時にどのような表示になるかを考えて画像を作成することが大事です。 Twiterでの画像サイズの目安 横幅 → 300 px ~ 4,096 px




Fc2ブログでogp設定 メタタグの設定 が自動化になった様子ですが 気をつけなければなりません Topics




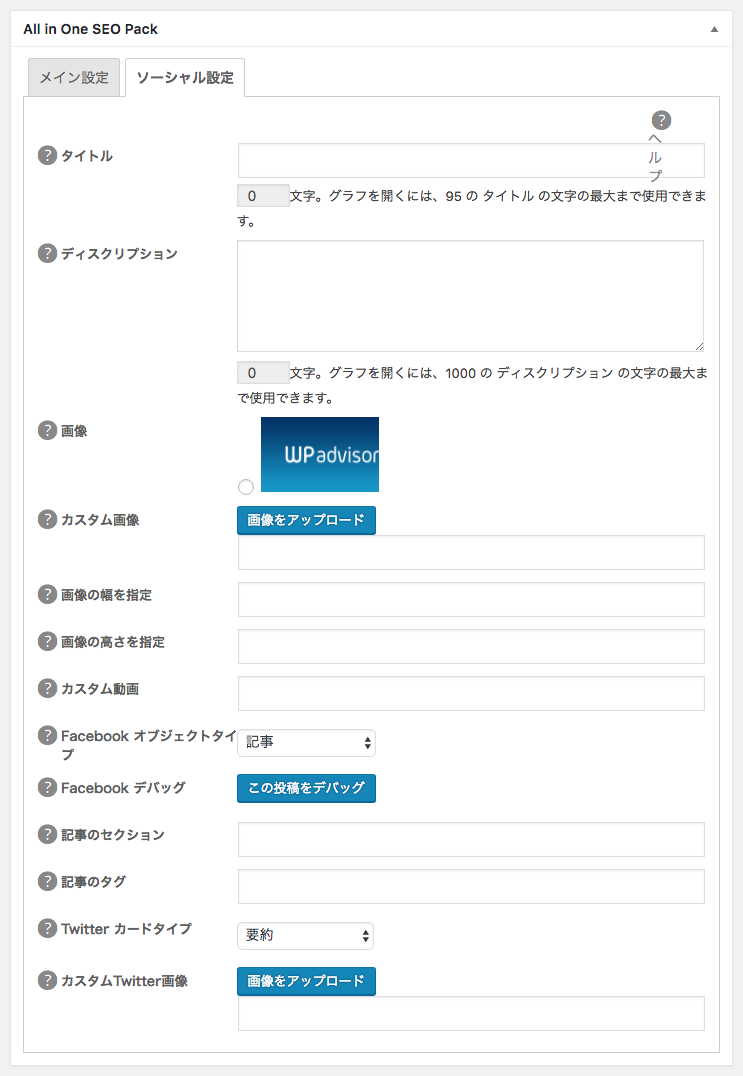
Wordpress All In One Seo Packでogp設定をする方法 Saraclie
0601 · ファビコン(favicon)の必要なサイズはなにか? 年最新の事情とファビコンの作り方をまとめましたので、メモ代わりに残しておきます。 賢威を使っていると、どんなサイトを作ってもKをモチーフにしたファビコン(favicon)になってしまい、独自性がありません。 · OGP 推奨画像サイズ Facebookでは高画質の端末で表示した時に最適に表示されるためには、少なくとも10 x 630 ピクセルのサイズの画像を設定することを推奨しています。そんな時、OGP画像が印象的なものや、リンク先のページのイメージが正しく伝わる画像だったら、きっとクリック率も上がりますね! ということで、OGP画像はとっても重要なのです。 21年現在、OGP画像のサイズ ズバリ、基本サイズは幅10px高さ630pxです。




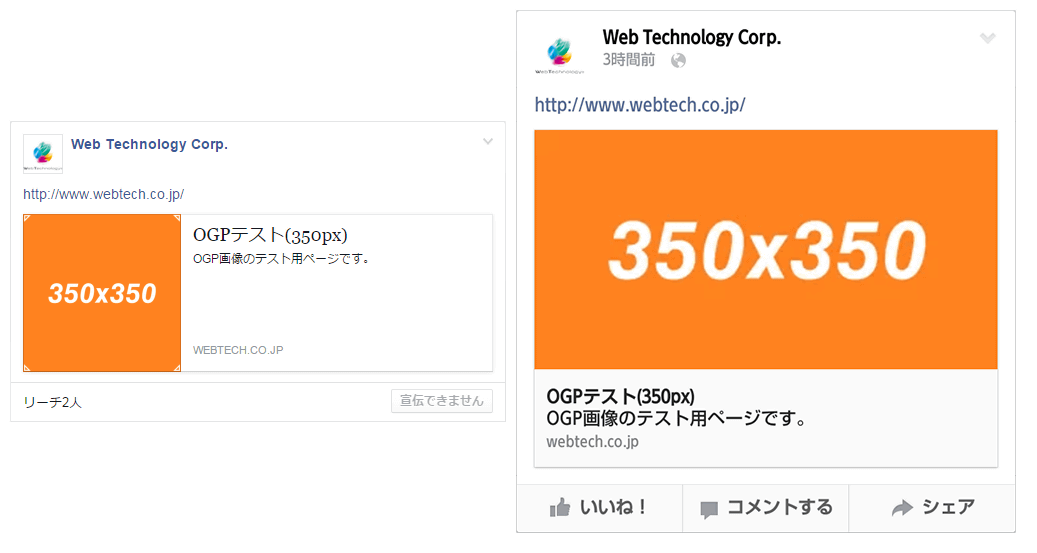
Facebookのogp画像にあえて小さい正方形の画像を使うには Optpix Labs Blog




綺麗に発信するためのogpサイズ Ninece Note
· OGP タグを表示するため個人の日記なのに画像変換 Proxy を導入した May 26, 18 1019 @ ブログ 0900 0416 0628 0900 Facebook にウェブサイトの URL をはっつけるとき参照される HTML メタ情報の仕組みに Open Graph Protocol ってのがある。 Facebook にOGP画像の指定タグは です。 この2行をHTMLの上の方に追加してください。 Landscapeでいうと16行目くらいに入れてもらうと良いと思います。Facebook 種類 ogp画像 サイズ 18 モバイルウェブ向けのFacebookとTwitterのシェア (3) URLは大丈夫ですが、Facebook が本当にうまく見えるようにするには、サーバー上でいくつかの作業を行う必要があります




Wordpress用 Ogpを正しく設定する方法とは 夢みるゴリラ




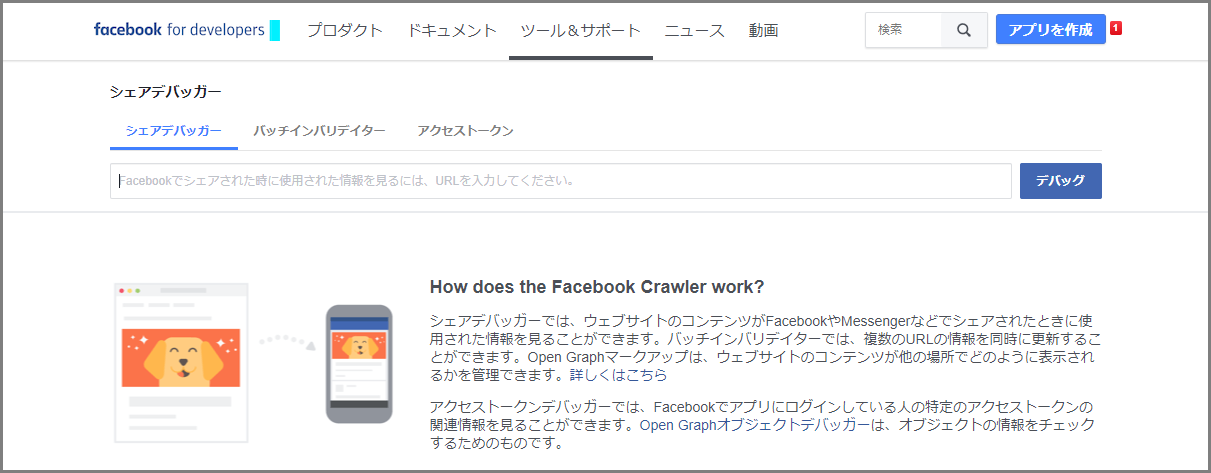
Facebookでシェアされた時に最適な画像のサイズとogp情報を確認する方法 エムズスタイル 想いをカタチに
0601 · 公式ドキュメントの引用 Use images that are at least 10 x 630 pixels for the best display on high resolution devices At the minimum, you should use images that are 600 x 315 pixels to display link page posts with larger images1219 · OGPとは、「Open Graph Protocol」の略で、Facebookや、Twitter、GoogleなどのSNS上でサイト(ブログ)ページを紹介するための設定情報についてのプロトコル(取り決め)のことです。Webページ(ブログのページ)をSNSでシェアした時に表示される画像は「OGP画像」「OGPイメージ」と呼ばれ、Webサイト2619 · OGPに付いてのメモです。 作成した記事が「Facebook」でシェアされた時に、どの様に画像が表示されるかを確認する方法。 適正な画像のサイズとOGP情報が正しく設定出来ているかの確認。 画像を変更




Ogp画像の指定には Meta Property Og Image Content Ogp画像のurl と指定しよう アイデアマンズブログ




Snsの時代に必須 静的なwebサイトでのogpの設定の仕方 Hpcode えいちぴーこーど
· 画像を大きく表示させたい場合は、横10px×縦630pxがオススメです。 6,次は、Image Settingsについての解説です。 『Select OGImage Source』は、記事がシェアされた時に、どんな画像を使用するかを設定できます。2909 · OGPとは「Open Graph Protocol」のことで、WebページがFacebookやTwitter、InstagramなどのSNSでシェアされた時に、サイト名や画像、記事タイトル、説明文などを表示させるHTML要素のことです。 OGPを設定していない場合、画像やタイトルなどが表示されなかったり · OGP画像の推奨画像サイズ(10 x 630 px)も記載されているので、作成する際サイズに迷うこともなく助かりますね! まとめ せっかくOGP画像を設定しても表示が崩れてしまっていては悲



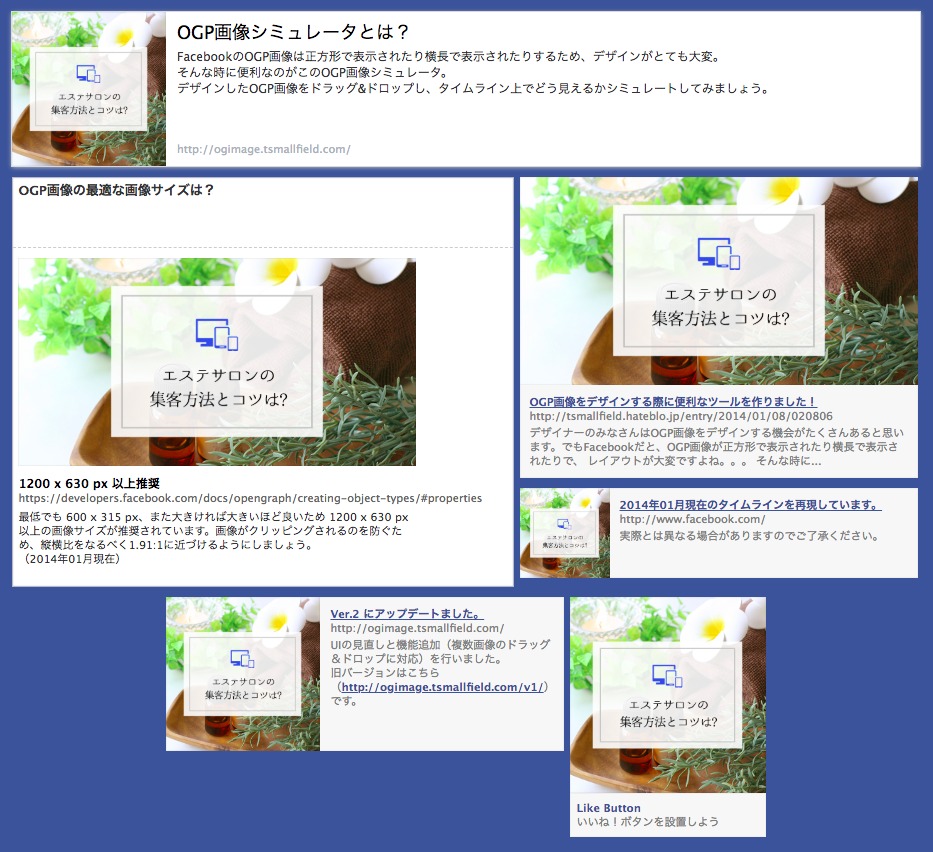
Ogp画像シミュレータ Og Image Simulator




Facebookでシェアされた時に最適な画像のサイズとogp情報を確認する方法 エムズスタイル 想いをカタチに
· OGP画像設定の推奨サイズは? OGP画像は、どんな画像でもいいのですが 何でもいいってワケでもありません。 まずは、サイズ。 大きければ、大きいほどいいようですが Facebook、Twitterの推奨サイズは「 10×630 ピ クセル 」。 最低でも「600px×315px」は必要です。記事個別のOGP設定 OGP用画像の作成 OGPを設定する際に必要になる画像の作成を進めます。 以下のFacebookが推奨しているOGP画像の仕様に合わせ作りましょう。 画像サイズ: 横10ピクセル × 縦630ピクセルアフィンガー5 ogp画像の適正サイズ Twitterカード(大サイズ)は191 1で表示されるので、10 × 630pxで作成しています。 逆にアフィンガー管理でTwitterカードを小に設定すると、正方形で表示されるので注意しましょう。




Snsの時代に必須 静的なwebサイトでのogpの設定の仕方 Hpcode えいちぴーこーど




Wordpressにfacebookのogp設定をする ハックノート
Javascript 動画 ogp画像 サイズ 18 Facebookの共有で、開いているグラフのメタタグの画像が表示されない (2) · はてなブログに見出し画像を作る時に気になるのが、その最適なサイズ・縦横比率。 気になって調べたのですがGoogle先生も答えを持っていなかったので、自分で調べてみた結果を書いておきます。 見出し画像のサイズは一度雛形を作っておけばテンプレ化できるので、画像のサイズに




ソーシャルメディアごとに合った適切なサイズの画像を作成しよう エムタメ




Snsでのシェアを意識してsignでogp画像を作ろう 前編 成果につながるwebスキルアッププログラム




Facebookでシェアされた時に最適な画像のサイズとogp情報を確認する方法 エムズスタイル 想いをカタチに




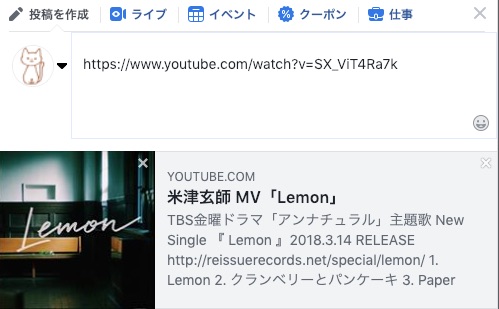
Facebookやtwitter上で動画をインライン表示させる 現在使えません Qiita




Ogp画像の役割と作り方 ウェブラボ 株 スタッフブログ




18年3月版 Facebookのogpで必須になっている Fb App Id の取得方法 Hazimaru




Ogpを設定して Facebookでシェアした時の画像を大きく表示させる方法 Optpix Labs Blog




18年3月版 Facebookのogpで必須になっている Fb App Id の取得方法 Hazimaru




Facebookシェア Twitterシェアに最適な画像サイズとogp設定 Seo研究所サクラサクラボ




結局どうする Sns用ogp画像の最適サイズを割り出しました Web業界で働く人や興味がある人に役立つ情報サイト Qam カム




Ogpで設定すべき画像のサイズは ソーシャルメディアの阿呆ノート




21年 Ogpって何 最適な画像サイズと制作の注意点



芸能人ブログに学ぶogp設定 Facebookやtwitterに記事が流れたときの画像を想定しよう ウェブ ノート 制作備忘録




解決 Facebookで画像サムネイルが表示されないバグが発生中 Ogp設定もデバッガーも無効 Society5net




Facebookシェア Twitterシェアに最適な画像サイズとogp設定 Seo研究所サクラサクラボ




1枚作ればok Ogpの最適なサイズ設定について Sns毎の対応不要 ケーワンプラス ケーワン エンタープライズstaffブログ




Facebookのogp画像の仕様変更 キーワードは 10px 630px と Png Optpix Labs Blog




Snsでクリック率を上げるogpとは 設定から内容まで解説 ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ




Facebook投稿でogpを使わずに好きな画像をサムネイルに設定し リンク先ボタンを設置する方法 海外マーケティングの最新情報 ノウハウを発信 マーケビット




Facebookシェア Twitterシェアに最適な画像サイズとogp設定 Seo研究所サクラサクラボ




Ogp Open Graph Protocol で指定する画像の最適なサイズとは 俺の開発研究所




Ogp画像 作り方 使い方 ブログ 株式会社リバース Rivers Inc




Facebookシェア Twitterシェアに最適な画像サイズとogp設定 Seo研究所サクラサクラボ




Facebookシェア時のアイキャッチ適正画像サイズ デザイン ブロッサムデザイン 櫻井圭子の女性起業のブランディングとweb集客




Ogpとは シェアされる最適なogp画像サイズとogpタグ設定 Fueru




解決 Facebookで画像サムネイルが表示されないバグが発生中 Ogp設定もデバッガーも無効 Society5net




Ogp画像を設定しよう Facebook Twitter はてなブログ Lineの最適な画像サイズとは ビジネスとit活用に役立つ情報




Facebookシェア Twitterシェアに最適な画像サイズとogp設定 Seo研究所サクラサクラボ




Facebookのogp画像にあえて小さい正方形の画像を使うには Optpix Labs Blog




Facebookのogp画像の仕様変更 キーワードは 10px 630px と Png Optpix Labs Blog




Facebookのogp画像の仕様変更 キーワードは 10px 630px と Png Optpix Labs Blog




16年版 Facebook Twitterに最適なogp記述設定まとめ 株式会社lig




Reactでsns対応 Gatsby製ブログでsnsシェアボタン Ogpタグ追加 Takumon Blog




18年3月版 Facebookのogpで必須になっている Fb App Id の取得方法 Hazimaru




Ogp画像の役割と作り方 ウェブラボ 株 スタッフブログ




意外と見落としがちなやっておいた方が良い Cocoonの設定 Ogp とtwitterカード デフォルト画像 Cocoonの使い方 設定 ブロギングライフ




意外と見落としがちなやっておいた方が良い Cocoonの設定 Ogp とtwitterカード デフォルト画像 Cocoonの使い方 設定 ブロギングライフ




18年時点でサムネイル画像 Ogp画像は横10px以上が最適解 Webのあれこれ




Ogpで設定すべき画像のサイズは ソーシャルメディアの阿呆ノート




Ogp画像を設定しよう Facebook Twitter はてなブログ Lineの最適な画像サイズとは ビジネスとit活用に役立つ情報




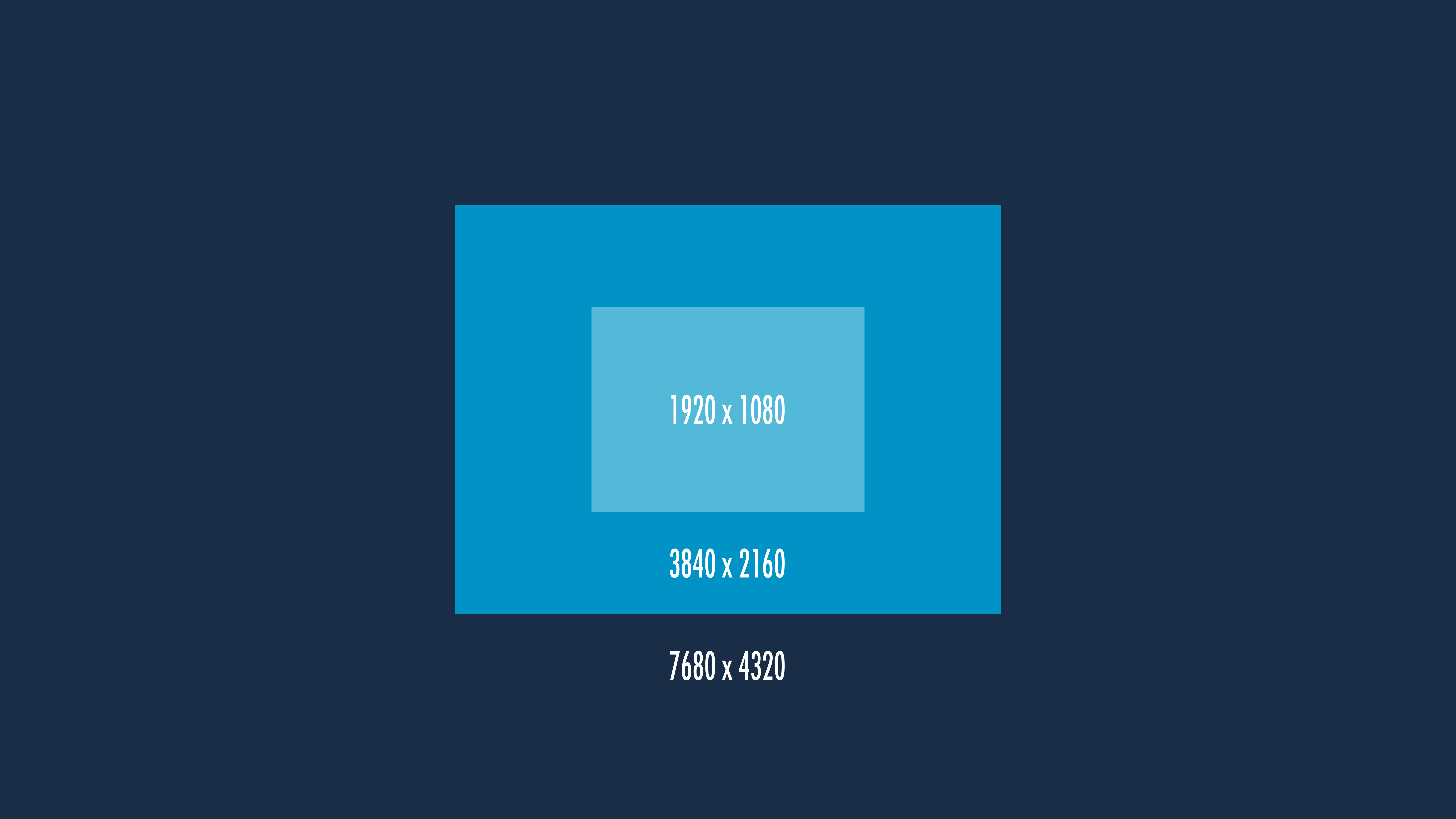
高画質な4k 8k時代に備えて 画像のファイルサイズを知っておこう Tvの進化はオリンピックとともに アイデアマンズブログ




配布 Ogp画像のテンプレートと作成方法 Noe Note




Facebookのogp画像で大きく表示される最小サイズを検証




Ogp画像 作り方 使い方 ブログ 株式会社リバース Rivers Inc




Facebookのogp画像で大きく表示される最小サイズを検証




Facebookのogp画像で大きく表示される最小サイズを検証




Ogp画像を設定しよう Facebook Twitter はてなブログ Lineの最適な画像サイズとは ビジネスとit活用に役立つ情報




ブログとfacebookのogpに最適なサムネイル画像サイズ比率




Facebookシェア Twitterシェアに最適な画像サイズとogp設定 Seo研究所サクラサクラボ




React Ogpはつらいよ ーspaでの動的ogp 失敗編ー Reactアプリスターターキット クモのようにコツコツと




Facebookシェア時のアイキャッチ適正画像サイズ デザイン ブロッサムデザイン 櫻井圭子の女性起業のブランディングとweb集客




Ogpを設定しよう Snsでシェアされやすい設定方法とは




Ogp画像とは Wordpressでの設定方法 京都市伏見区のホームページ制作 Notiquo ノティコ




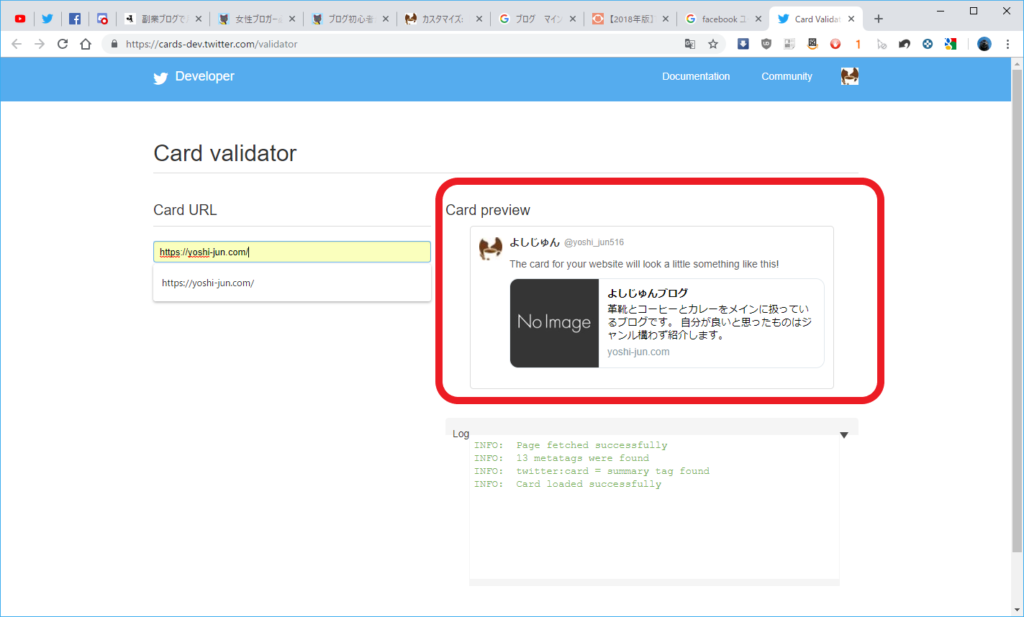
Web制作時の検証でよく利用するツールをまとめてみました




Wordpressにfacebookのogp設定をする ハックノート




Ogpを設定しよう Snsでシェアされやすい設定方法とは




Ogpで設定すべき画像のサイズは ソーシャルメディアの阿呆ノート




結局どうする Sns用ogp画像の最適サイズを割り出しました Web業界で働く人や興味がある人に役立つ情報サイト Qam カム




Twitterカードの設定は正しいのに画像が表示されない原因 あぱーブログ




Snsでのシェアを意識してsignでogp画像を作ろう 前編 成果につながるwebスキルアッププログラム




Snsの時代に必須 静的なwebサイトでのogpの設定の仕方 Hpcode えいちぴーこーど




Ogp画像の役割と作り方 ウェブラボ 株 スタッフブログ




Ogp画像を設定しよう Facebook Twitter はてなブログ Lineの最適な画像サイズとは ビジネスとit活用に役立つ情報




Ogp画像の役割と作り方 ウェブラボ 株 スタッフブログ




Ogp Open Graph Protocol で指定する画像の最適なサイズとは 俺の開発研究所



Ogp画像シミュレータ Og Image Simulator




Ogpを設定しよう Snsでシェアされやすい設定方法とは




Facebookでシェアされた時に最適な画像のサイズとogp情報を確認する方法 エムズスタイル 想いをカタチに




Ogpで設定すべき画像のサイズは ソーシャルメディアの阿呆ノート




Ogpを設定しよう Snsでシェアされやすい設定方法とは




よく聞く Ogp とは ざっくり説明します ソーシャルメディアの阿呆ノート




ブログとfacebookのogpに最適なサムネイル画像サイズ比率




Facebookのogp画像で大きく表示される最小サイズを検証




綺麗に発信するためのogpサイズ Ninece Note




21年 Ogpって何 最適な画像サイズと制作の注意点




結局どうする Sns用ogp画像の最適サイズを割り出しました Web業界で働く人や興味がある人に役立つ情報サイト Qam カム




結局どうする Sns用ogp画像の最適サイズを割り出しました Web業界で働く人や興味がある人に役立つ情報サイト Qam カム




Facebook投稿でogpを使わずに好きな画像をサムネイルに設定し リンク先ボタンを設置する方法 海外マーケティングの最新情報 ノウハウを発信 マーケビット




Facebookのogp設定に必要なアプリid App Id の 取得方法 ワードプレステーマtcd




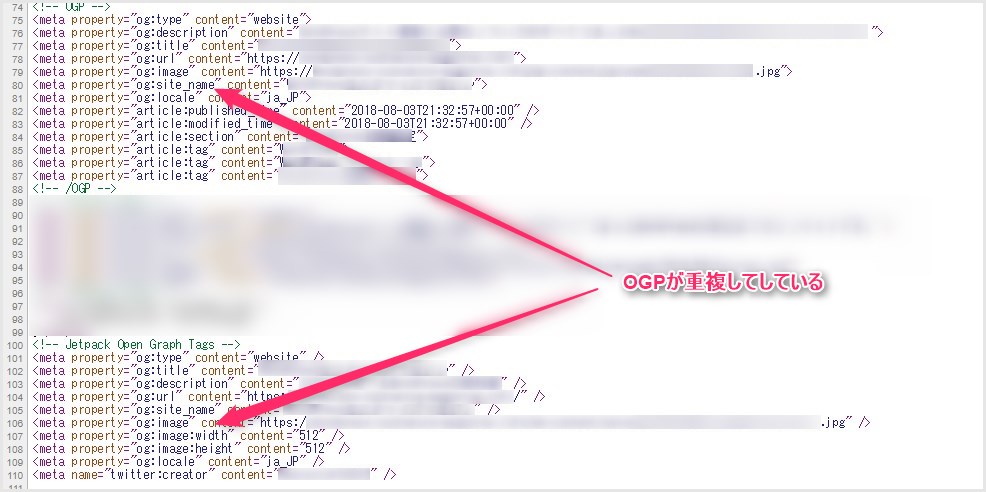
Jetpack のせいで Ogp メタタグが重複してしまった時の確実な対処方法を紹介します Tanweb Net




The Thor Ogpを設定してtwitterなどのsnsでシェアされやすくなる方法を紹介




Htmlの他サービスでの表示設定 Narumium Blog




1枚作ればok Ogpの最適なサイズ設定について Sns毎の対応不要 ケーワンプラス ケーワン エンタープライズstaffブログ




Facebookのogp画像の仕様変更 キーワードは 10px 630px と Png Optpix Labs Blog




The Thor Ogpを設定してtwitterなどのsnsでシェアされやすくなる方法を紹介




画像処理 画像軽量化 を行う3つのメリット ファイルサイズ削減で 表示高速からコストダウンまで アイデアマンズブログ


0 件のコメント:
コメントを投稿